记一次 render process gone 问题定位
在获取数据并渲染table时,chrome浏览器出现了崩溃(必现),提示render process gone,于是便研究了下很少遇到的前端页面崩溃。
问题描述
整个过程比较简单,就是通过一个接口获取后端的数据,再交给antd中Table组件渲染。window下出现了崩溃,mac下正常,这样正好可以从mac的chrome里看下渲染的情况。
没有加载该表格之前,该tab页的内存占用情况是这样的:

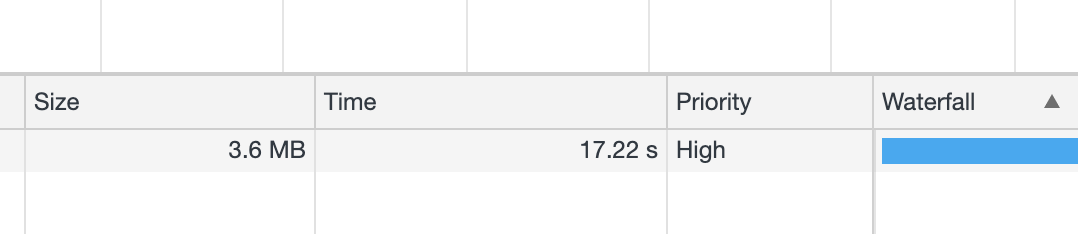
本以为后端发送的数据比较大,导致前端崩溃的,但实际并不是,后端发送的数据只有3.6M,

但数据渲染后,tab页占用的内存暴涨,到达了800多M(window下的已经崩溃了)。

所以该问题应该是内存溢出导致的崩溃了。
问题定位
就算这个3.6M的数据深拷贝了,内存也不至于涨到这种程度。后端也只发送了100条数据(默认展示100条),table也只有100行,为啥会出现这种情况?
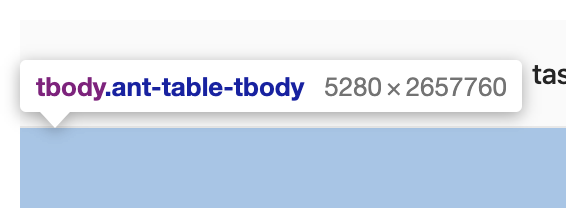
在查看table dom的时候,发现了一个问题,就是table中内容的高度(此处通过scroll设置了超出滚动高度,所以视觉上不明显),

高度居然有265万多像素。。。这也就是说UI渲染也是要占用内存的,而window下就是渲染占用内存过大引起的崩溃,也与render挂上了钩。
注:为什么高度会这么大,应为数据中有个字段有大量的字符串,且列较多,以至于宽度比较小,内容就只能竖向的撑开,最后导致了如此高的高度。
解决方法
问题定位好了后,处理方法就有很多选择了,主要目的都是减少渲染的数据量,毕竟渲染这么多既不可能,也没有实际意义,哪个用户会去看呢?
- 前面也提到了,可以增加前端分页,适当增加对应列的宽度。
不过,这样仍有极小的概率遇见单条数据极大,导致的问题(单条数据撑的很高)。
- 后端限制字符数。
前端也可以限制,不过既然要前端限制,那干嘛走网络再传输一边,浪费带宽。
总结
显示后端发送的数据时,上限一定是需要考虑的。话说,搞崩浏览器也是挺容易的嘛。